A leghasznosabb olvasnivalók:
Weboldal kifejezések elmagyarázva
- Ezt a blogcikket nem AI írta! Saját tapasztalataimat, tudásomat, gondolataimat és stílusomat tükrözi, annak minden emberi vonásával, egyediségével és helyesírási hibájával. (Ugyanez igaz a vendégcikkek szerzőire is)
Szóval szeretnél egy honlapot, de sok mindent nem értesz.
Oké, hogy elengedhetetlen a reszponzív megjelenés, de az mégis mi a csuda? Mindenki a furábbnál furább weboldal kifejezésekkel villog, te pedig elég kellemetlenül érzed magad.
Kérdezni se mersz a facebook csoportokban, mert biztosan butaságot fogsz írni.
Tisztázzuk: nincs olyan, hogy hülye kérdés.
Természetes, hogy nem tudod, mi mit jelent. Én sem értek a te szakmádhoz, te sem az enyémhez, és ez így van rendjén.
Ugyanakkor én is szívesebben megyek olyan kozmetikushoz, akihez bizalommal fordulhatok, mert számomra is érthetően elmagyarázza, amit nem értek.
Arról nem is beszélve, hogy akkor fogom szakmailag hitelesnek tartani, ha a kérdéseim hatására nem kezd el erősen gyöngyözni a homloka.
A célom, hogy ne érezd magad hülyén amiatt, mert butaságot mondtál, vagy rosszat kérdeztél.
Azáltal, hogy ismered a weboldal kifejezéseket, hatékonyabban fogod tudni kommunikálni az igényeidet is, ha webdesignerhez fordulsz. Ez pedig elengedhetetlen, ha szuper weboldalt szeretnél.
Ez az első része annak a sorozatnak, amivel nem kevesebbet szeretnék elérni, mint hogy a legkevésbé szakmai nyelvezettel megfogalmazva kicsit jobban megértsd, mi mit jelent a weboldalak világában.
Lássuk tehát a legalapvetőbb weboldallal kapcsolatos fogalmakat.
Tárhely
A tárhely egy szerveren létrehozott lemezterület, ahol tárolásra kerülnek a weboldallal kapcsolatos fájlok és az oldal forráskódja is. Gondolj rá úgy, hogy a weboldalad a ház, a tárhely a telek, amire építkezel.
Amikor egy weboldalra kattintasz, a tárhelyről kerülnek betöltésre azok az adatok (szövegek és képek), aminek eredményeképpen egy szép főoldalt fogsz látni.
Tárhelyszolgáltató
A tárhelyszolgáltató az, akitől a telkedet bérled. Ő biztosítja számodra a megfelelő gyorsaságot, méretet, védelmet, hitelességet, biztonsági mentést, és rendelkezésre állást, illetve legtöbb esetben a domain nevet is.
Domain név
A domain név a házad címe, ez a weboldalad azonosítója.
A domain neved lehet leíró név vagy fantázianév. Lehet azonos a márkád nevével, de különbözhet is tőle. A kiválasztásával kapcsolatos további szempontokat ebben a cikkben találsz:
Domain végződés
A domain végződés a domain neved folytatása, itthon leginkább a .hu végződést használjuk. Ez egyfajta besorolást mutat. A nemzetközi fődomainekre példa a .com, .net és .org. A nemzeti besorolásnál az ország nevéből képeznek egy rövidítést, így Magyarországé a .hu, Nagy-Britanniáé a .co.uk végződés.
Általánosságban elmondható, hogy ha magyar célközönséged van, a bizalom megszerzése érdekében célszerű a .hu végződést választanod.
URL cím
Ezt írják be a látogatók a böngészőjükbe, ha el szeretnék érni az oldaladat, röviden az oldalad webcíme. 3 fő részből áll:
- protokoll, amit így láthatsz: http vagy https
- domain név a végződéssel
- elérési út magához a tartalomhoz
Pl. https://domainneved.hu/referenciak
SSL tanúsítvány
Az SSL tanúsítvány célja, hogy a látogató gépe és a szerver között létrehozzon egy biztonságos, titkosított csatornát. Ha vendégségbe jönnek hozzád, nem szeretnéd nyilvánossá tenni, ki mit mondott.
A legtöbb tárhelyszolgáltató ma már ingyenesen adja az SSL tanúsítványt.
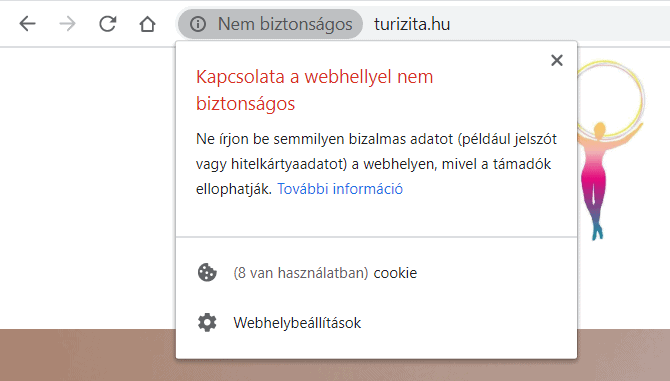
Ma már annyira fontos ennek a megléte, hogy akinek nincs, ott azonnal láthatod a nem biztonságos megjelölést.

Cookie vagy süti
A cookie vagy süti egy kis információcsomag, ami arra szolgál, hogy a látogatód viselkedését nyomon kövesse. Általuk sokat megtudhatsz az internetezési szokásokról, érdeklődési körökről, demográfiai adatokról, hogyan használják a te oldaladat.
A weboldalad megnyitásakor ez a kis csomag rögzül a látogató számítógépén, meghatározott ideig tárolásra kerül, közben pedig folyamatosan küldi neked az adatokat.
Mintha egy magándetektívet állítanál a látogatódra, aki mindig jelenti, a célpont épp mit csinál.
Annyi különbséggel, hogy a detektívesdi titkos dolog, míg a sütiket nyíltan használod, ezt tudatnod kell a felhasználóval, és engedélyt kell kérned, a felhasználó pedig dönthet úgy, hogy nem engedélyezi. Ezt láthatod a weboldalak alján, kis felugró ablakként.
Böngésző
A böngésző, más néven webböngésző egy olyan alkalmazás, aminek a segítségével el tudod érni és meg tudod nyitni, majd használni a különböző weboldalakat. Itthon a legnépszerűbb a Google Chrome.
HTML
A HTML, más néven Hypertext Markup Language, egy programozási nyelv, aminek a segítségével kerülnek megjelenítésre a szövegek, képek és linkek egy weboldalon. Limitált lehetőséget ad a stilisztikai beállításokra.
CSS
A CSS, más néven Cascading Style Sheets felelős a weboldal designért. Segítségével beállíthatod az egyes HTML elemek design-ját: betűtípusát, színét, hátterét, szélességét, magasságát, pozícióját stb.
JavaScript
A JavaScript szintén egy programozási nyelv, ami segít, hogy interaktív legyen egy oldal. Beállíthatod például a különböző animációkat, mondjuk ha ráviszed az egeret egy elemre, az felnagyítódik, vagy egy gomb “átváltozik”, az oldal görgetésre “mozog”.
A HTML felelős a működésért, a CSS a designért, a JavaScript pedig az animációkért.
cPanel
A cPanel egy grafikus tárhelykezelő felület, ahol az egyes domainekkel kapcsolatos feladatokat tudod elvégezni. Tehát nem magát a weboldalt szerkeszted, hanem a webes alkalmazásokat, FTP fiókokat, email címeket és fájlokat tudod kezelni.
Ha webesed van, a cPanellel valószínűleg nem nagyon lesz semmi dolgod.
Hyperlink vagy hiperhivatkozás
Legáltalánosabb elnevezésük a link. Arra szolgálnak, hogy ha rákattintasz, eljuss egy másik oldalra, esetleg megnyíljon egy felugró ablak vagy elinduljon egy letöltés.
Megjelenését tekintve lehet egy sima szöveg, gomb, de akár egy kép is.
Elnavigálhat a weboldaladon belül bárhová, ezt nevezzük belső linknek. Ha a weboldalodon kívülre mutat, az a külső link.
Reszponzív vagy mobilbarát
A reszponzivitás annyit tesz, hogy minden eszközön ugyanolyan jól használható módon jelenik meg a weboldalad. Legyen az asztali számítógép, laptop, tablet vagy mobil, mindezek bármilyen képernyő felbontással.
Ma a látogatók többsége mobilról érkezik, ezért alap elvárás, hogy mobilról is ugyanolyan legyen a felhasználói élmény. Ne kelljen kicsinyíteni/nagyítani, a szöveg jól olvasható legyen, kényelmes hely legyen az egyes elemek vagy gombok között.

GDPR
A GDPR angolul General Data Protection Regulation, magyarul általános adatvédelmi rendelet, tulajdonképpen adatkezelési gyakorlatot jelent.
Ha a sütik vagy cookiek segítségével adatokat gyűjtesz és tárolsz a felhasználókról, akkor arról értesítened kell őket, meg kell szerezned az erre vonatkozó beleegyezésüket, és lehetővé kell tenned, hogy kérésükre az összes adatuk törlésre kerüljön a rendszerből.
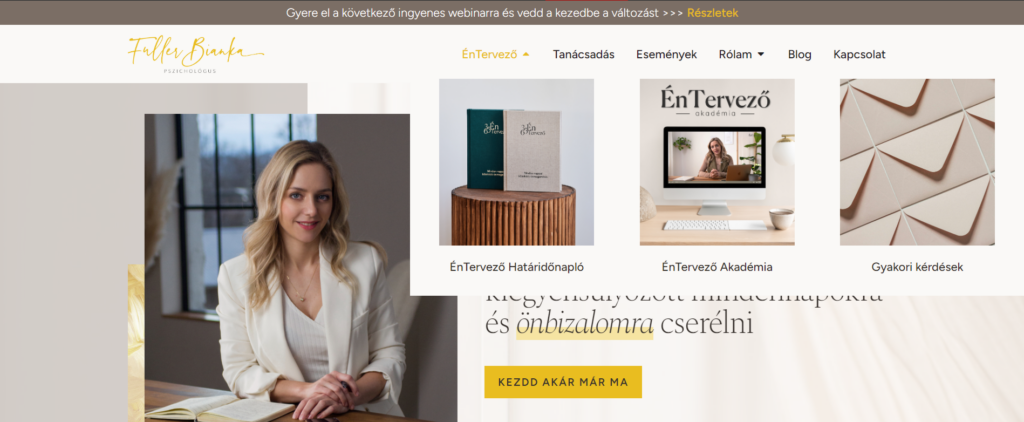
Fejléc
A weboldalad fejléce az oldal tetején elhelyezkedő sáv, ami általában megegyezik az összes aloldalon, és tartalmazza a logódat és navigációs menüdet. Sok esetben helyet kap benne egy CTA, vagy elérhetőségek is.
Felhasználói szempontból előnyös, ha ragadósan van elkészítve, vagyis az oldal görgetésekor ott marad az oldal tetején folyamatosan, így a menü mindig elérhető.

Lábléc
A lábléc a weboldalad alján helyezkedik el, és ez is általában az összes aloldalon ugyanaz. Itt általában általános információk vannak elhelyezve, például fizetési-szállítási információk, GYIK, elérhetőségek, közösségi média fiókok, GDPR nyilatkozatok, és néha hírlevél feliratkozási lehetőség.
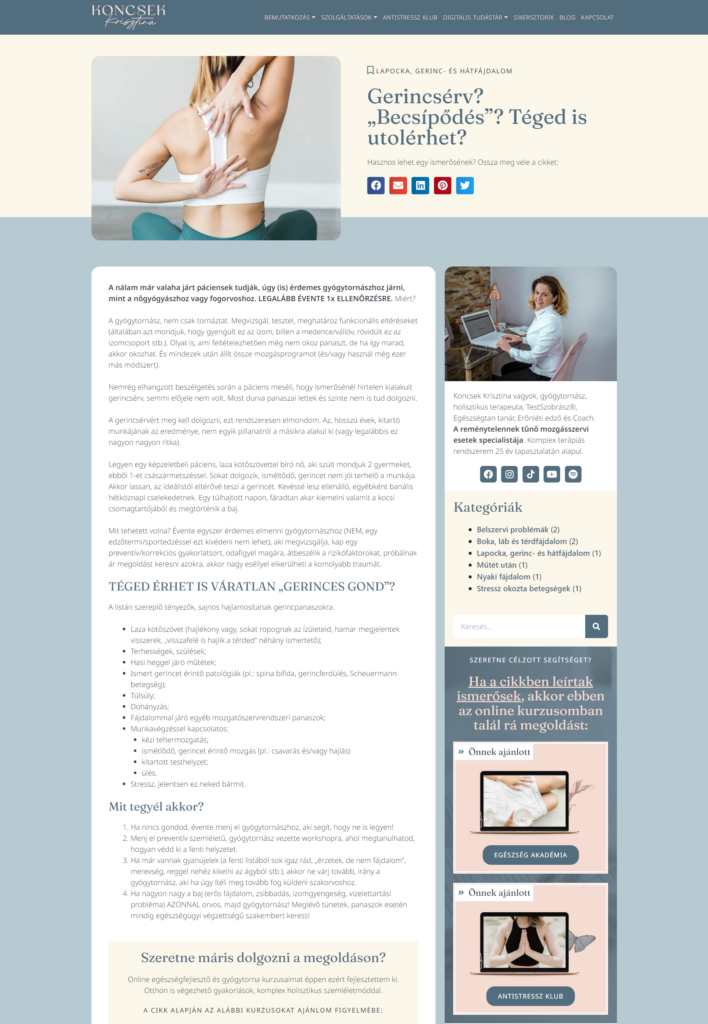
Oldalsáv
Az oldalsávot általában blog oldalakon szokták elhelyezni, és arra szolgál, hogy olyan információkat jelenítsünk meg, amik nem tartoznak szorosan a fő tartalomhoz.
Például egy blogbejegyzés melletti oldalsávban láthatod a szerző rövid bemutatkozását, keresőmezőt, csaliajánlatot, de ezek az infók függetlenek attól, hogy milyen cikket olvasol.

CTA
Angolul Call-to-Action, lefordítva cselekvésre való felhívás, egy egyértelmű utasítás. Vagyis megmondod a látogatónak, hogy mit csináljon következő lépésben. Mit szeretnél, hogy csináljon. Hidd el, magától nem tudja.
CTA lehet egy másik oldalra átirányító link, hírlevél feliratkozás vagy csaliajánlat letöltés, telefonszám vagy kapcsolati űrlap, vagy egy címsor, ami arra buzdít, hagyjon kommentet.

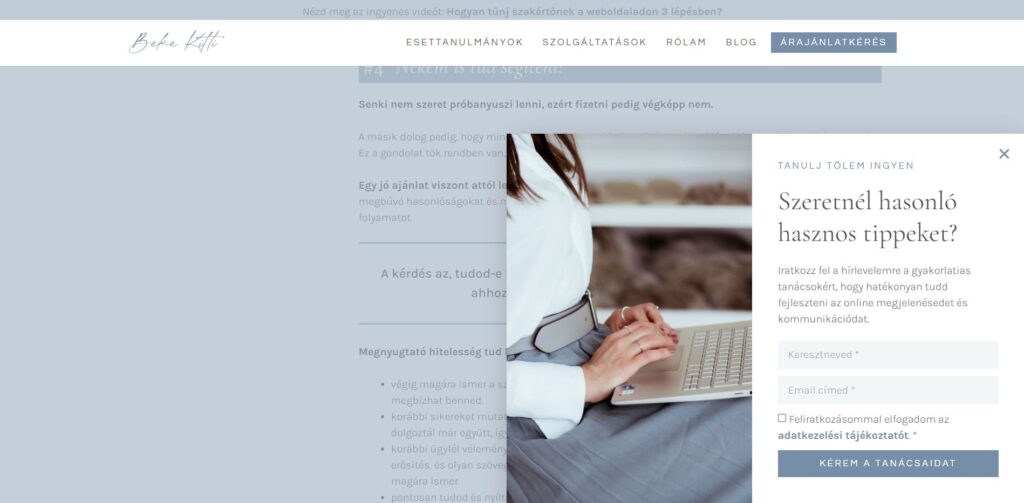
Pop-up
A pop-upok más néven felugró ablakok. Olyan pici ablakok, amik bizonyos feltételek teljesülése esetén jelennek meg, és valamilyen extra információt tartalmaznak, például akció (szerencsekerék), email feliratkozás, cookie tájékoztató.
Ilyen feltétel lehet, ha a látogató egy gombra kattint, legörget az oldal egy bizonyos részéhez vagy meghatározott időt tölt az oldalon.
Fontos jellemzőjük a pop-upoknak, hogy el kell rajta helyezni egy bezárás gombot, amire kattintva újból eltűnik.

Kapcsolati űrlap
A kapcsolati űrlap a weboldaladba van ágyazva, és azt a célt szolgálja, hogy ha valaki kapcsolatba akar lépni veled, akkor ne másolgassa az email címedet, hanem az oldalról való kilépés nélkül tudjon neked írni.
Másik tipikus alkalmazása a hírlevél feliratkoztatás.
Általában a kapcsolat oldalon található, de használható akár árajánlat kérésére is, hiszen tetszőleges adatot kérhetsz be általa a látogatótól.
Forrás: https://szeretvealudni.hu/kapcsolat
Kétlépcsős azonosítás
Az oldalra való belépéskor a felhasználónév és a jelszó megadása csak a biztonság első lépcsőjét jelenti.
Ha a kétlépcsős azonosítás be van kapcsolva, akkor további azonosítási kritériumnak kell megfelelni. Ez legtöbbször egy kód elküldése az email címedre vagy telefonszámodra, amit a felhasználónév és jelszó megadása után feldobott ablakba be kell írnod.
SEO
A SEO, más néven Search Engine Optimization a keresőoptimalizálást jelenti. Röviden olyan tevékenység, ami segít előrébb jutni a keresőben (Google-ben) bizonyos kulcsszavakra.
A technikai alapbeállítások abban segítenek, hogy a keresőmotorok is át tudják olvasni az egész weboldaladat, a blogbejegyzésekkel meg tudod mutatni a robotoknak, hogy a te oldalad hasznos és releváns.
Ha pedig mások weboldalai is hivatkoznak rád, az olyan, mint egy jó ajánlás, és ezáltal a robotok hitelesnek ítélnek meg.
Sitemap vagy oldaltérkép
A sitemap vagy oldaltérkép egy linkekből álló lista, ami megmutatja a weboldalad összes oldalát (vagy legalábbis a legfontosabbakat), hierarchikus felépítéssel.
Elviekben az a célja, hogy gyorsan áttekinthető legyen az oldalad, ne kelljen keresgetni az almenükben.
Mára azonban leginkább a keresőmotoroknak készítjük ezeket, hogy fel tudják térképezni a webhelyünket.
301-es hiba
Ha 301-es hibát látsz, az végleges átirányítást jelent, vagyis az oldal az egész tartalmával együtt egy új helyre költözött. Általában automatikusan át leszel irányítva az új helyre.
404-es hiba
A 404-es hibakód nem létező URL címre utal. Olyan oldalt próbálsz megnyitni, amit már töröltek, vagy az elavult tartalom miatt már más helyen érhető el, illetve akkor is 404-es oldalt kapsz, ha az URL beírásakor elgépelsz valamit.
Én szeretem, ha ez az oldal is értéket képvisel, tovább fogja a látogató kezét és még a személyiségedből is mutat valamit:
Weboldal kifejezések összefoglalóan
Bízom benne, hogy sikerült konyhanyelven elmagyarázni a legfontosabbakat, és már sokkal bátrabbnak érzed magad.
Ez a cikk nem arra hivatott, hogy azonnal megtanulj általa weboldalakat készíteni, viszont sokat tud segíteni, ha webdesignerrel tervezel együtt dolgozni.
A közös munka során a kulcs a kommunikáció.
Én webdesignerként mindent megteszek, hogy az ügyfeleim egy percig se érezzék magukat kényelmetlenül.
Számodra viszont nagy könnyebbség lesz, hogy ezentúl tudni fogod legalább azt, hogy mit hogyan kérdezz meg.
Van még olyan weboldal kifejezés, amit nem találtál meg a listában, de szívesen megkérdeznéd, mit jelent? Írd meg hozzászólásban, és kiegészítem vele a cikket.